Tanuki: Designing a Comprehensive Japanese Learning App
The Challenge
With hundreds, if not thousands, of language learning apps available, the challenge was clear: why create another? As a Japanese language learner myself, I found many excellent resources, but none felt truly comprehensive. Existing apps often excelled in one area (like vocabulary flashcards or grammar drills) but lacked integration across essential skills like vocabulary acquisition, understanding writing systems (Hiragana, Katakana, Kanji), and grasping grammar concepts using proven methods like SRS (Spaced Repetition Software).
The goal was to conceptualize a more holistic tool that addressed this gap, providing a well-rounded and effective resource for Japanese learners, particularly as a final Capstone project at Oregon State University.

Our Solution / The Cascade Applied
Applying the 'Source' phase principles, the project began with research – analyzing existing apps and gathering feedback from Japanese learners at different levels. This involved collaboration with professors, fellow students, and a personal tutor to build a solid foundation of learning materials and understand user needs.
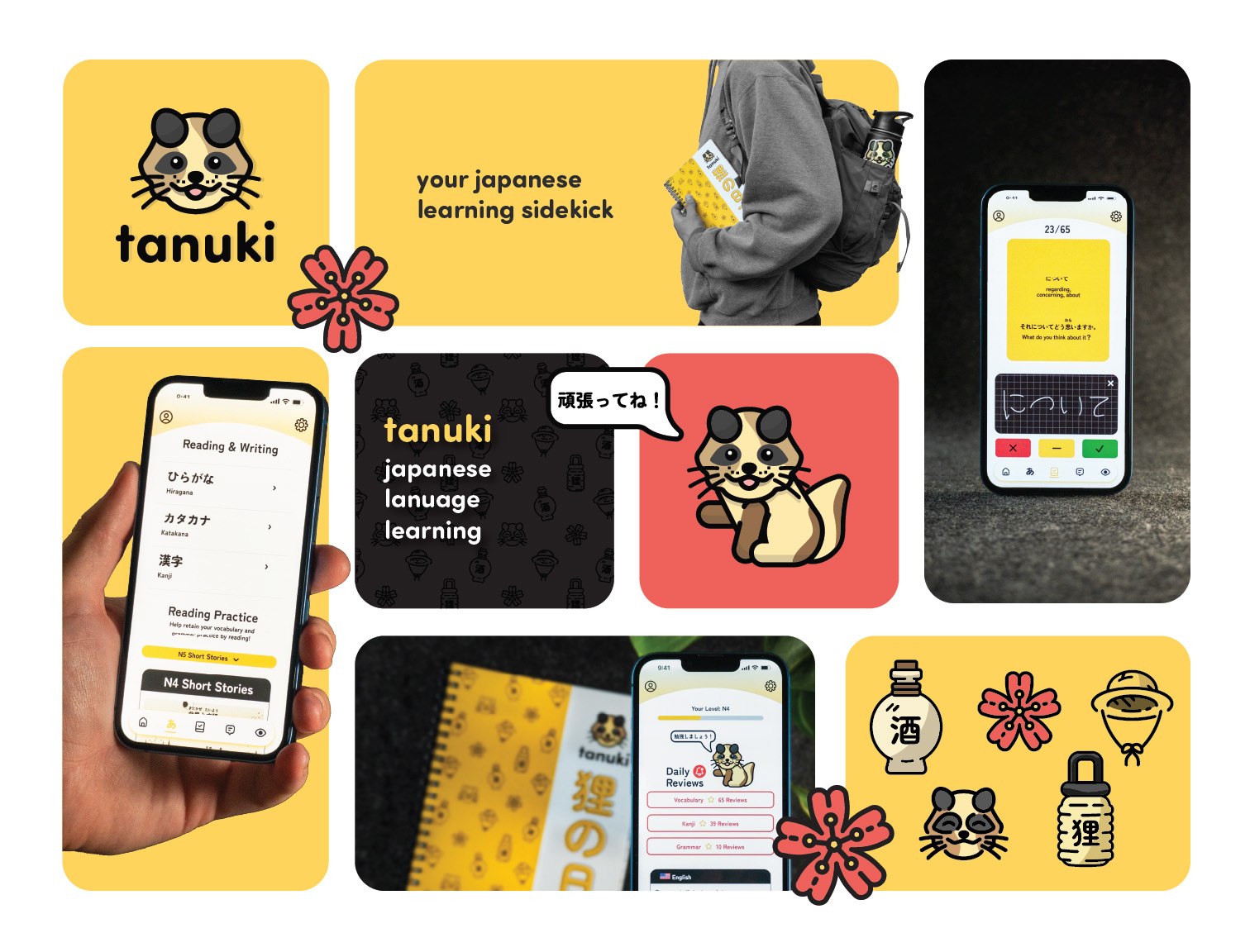
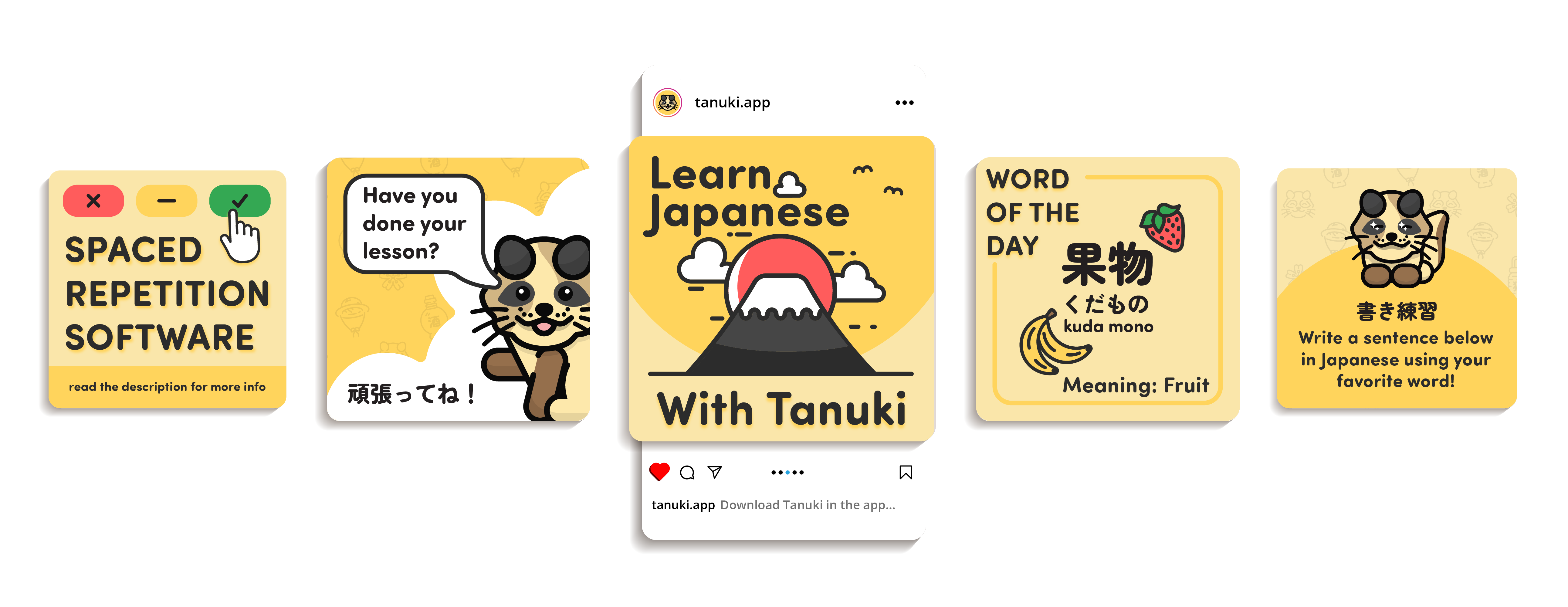
Moving into 'The Flow', the focus shifted to UI/UX design and brand identity. This involved creating wireframes, user flows, and ultimately a high-fidelity interactive prototype using Figma. A distinct brand identity was developed, including the logo, color palette, and typography, reflecting a modern yet approachable feel. The core concept revolved around integrating SRS for vocabulary, grammar, and writing systems. Promotional animations and product photography were also created to showcase the app concept.
You can explore the interactive prototype built in Figma here.
- User Research & Needs Analysis
- UI/UX Design (Wireframing, Prototyping in Figma)
- Brand Identity Development (Logo, Color, Typography)
- Spaced Repetition Software (SRS) Feature Integration Concept
- Content Structuring (Vocab, Grammar, Writing Systems)
- Animation & Motion Design for UI/Promotion
- Product Photography & Mockups
Results & Impact
The 'Ripple' phase culminated in the successful completion of the Oregon State University Capstone project. The primary outcome was a well-researched, thoughtfully designed concept for a comprehensive Japanese learning app, demonstrated through a high-fidelity interactive prototype.
- Delivered a fully interactive Figma prototype demonstrating core SRS functionality and user flows.
- Developed a complete brand identity system including logo, color palette, and typography guidelines.
- Produced promotional video and animation content effectively showcasing the app's vision and potential user experience.
- Successfully integrated feedback from target users and language experts throughout the design and development process.
- Achieved project goals for the university Capstone requirement, demonstrating proficiency in UI/UX, branding, and multimedia design.
"This project was a deep dive into merging my passion for Japanese with UI/UX design principles. The goal wasn't just to build an app concept, but to rigorously apply user-centered design and multimedia skills to solve a real problem I experienced as a learner, pushing my abilities in design, animation, and strategic thinking." - Jake Fischer, Creator

Inspired by this project?
Start Your Cascade